Technology enhancements have triggered the evolution of web applications as the needs and demands of users have also evolved. These applications are adapting to the screen, changing the way they interact with the user and are more demanding in terms of security, accessibility, stability and resilience.
The user has now increased its technological awareness as a result of his exposure. They are less patient, so web applications need to be faster; They demand privacy and security and are less tolerant to failure.
Validations of new elements, new ways of interaction and simulating new user expectations are now a basic need.
For a long time the tool of choice to test web applications was Selenium, it appeared to give the possibility of simulating the user interactions with the web application.
New players are entering the game that aim to solve some of the most painful problems found in those first frameworks. Playwright and Cypress are two of those contenders that are rising in interest and usage.
What is Cypress?
Cypress is a javascript-based testing framework that enables testers to validate modern web applications. Cypress is often compared with Selenium, but it has a different approach, instead of relying on the web driver to communicate with the browser, Cypress uses an event-based architecture that hooks into Chrome’s lifecycle events. It enables Cypress to listen and modify the browser behavior at run time by manipulating DOM and altering network requests and responses.
This difference aims to eliminate the major problem of Selenium: instability that leads to flakiness and a lack of confidence in the results.
Cypress consists of a free, open source, locally installed application and also has a cloud (enterprise offer) used for recording your tests. Cypress supports executing the tests with Chrome, Electron or Firefox locally or executing those tests in the Cypress Cloud.
Why Cypress?
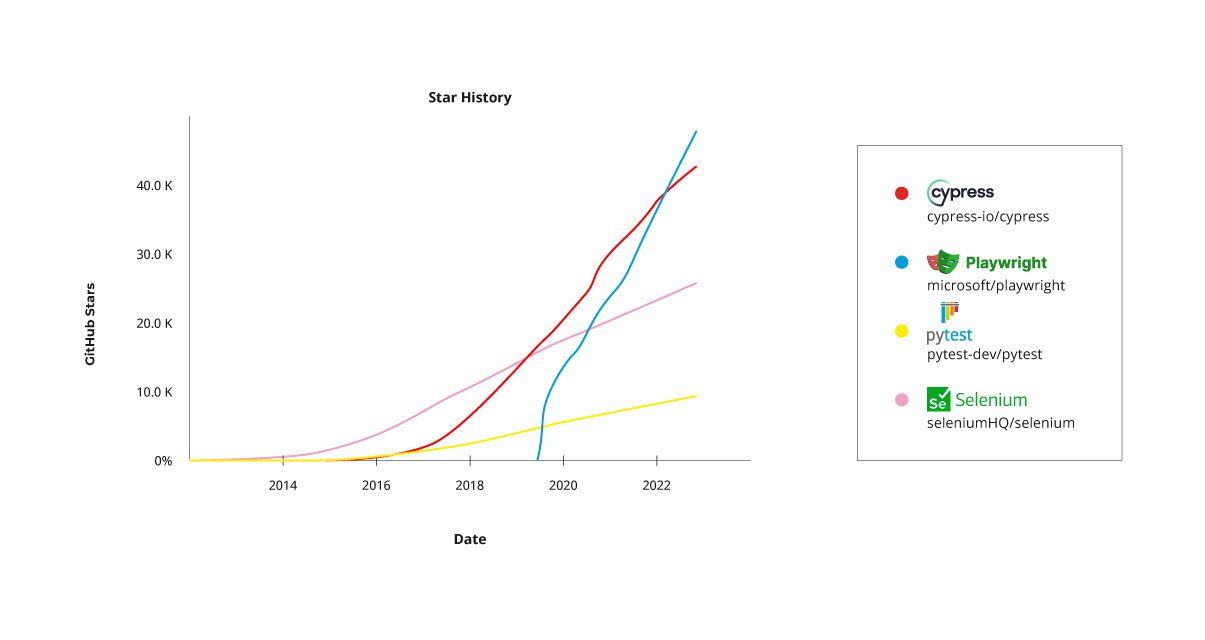
Cypress has been gaining popularity and position itself as one of the top tools for testing web applications.

The support community is growing, and being a javascript-based framework also contributes to its popularity, as Javascript is one of the most used programming languages by teams around the world (Stack Overflow annual Developer Survey).
As we have seen, Cypress' approach to testing web applications is radically different from the de facto tool: Selenium, and this enables this tool to bring a set of features that differentiate it from its competitors.
From the list of available features, let us highlight some that assist you in the test creation and debugging process (two of the most laborious processes in automation testing).
Time Travel and debuggability, Cypress takes snapshots as your test run and enables you to time travel back to the state it was in when commands ran. Or debug directly from tools like Developer Tools.
Cypress also introduces spies, stubs and clock, allowing the same functionalities that we are used to in unit testing.
Cypress Tests
Cypress has an application available (installed with Cypress) that will assist you in creating tests, you can access it using the following command:

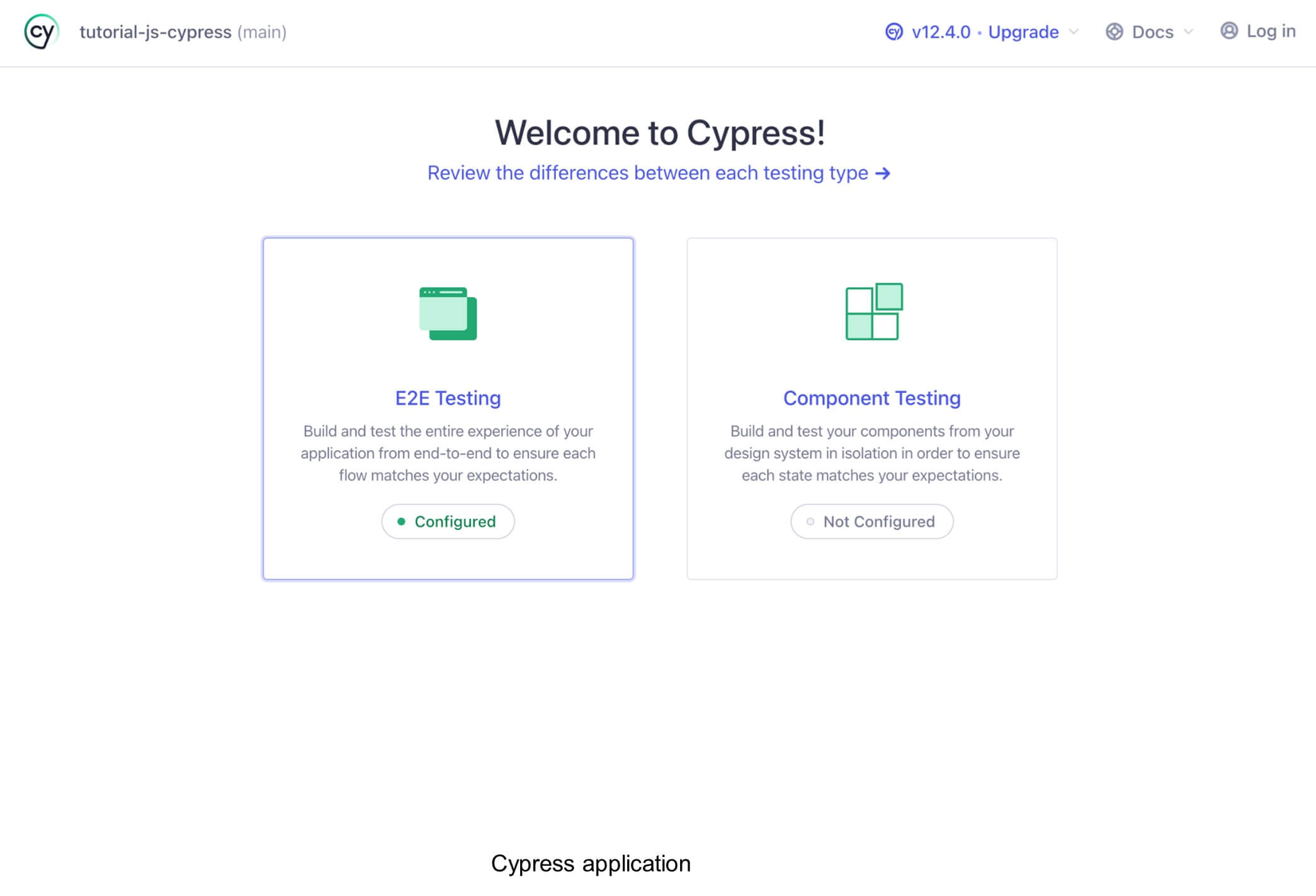
Cypress application will open up with two options, either create Component Tests or end to end tests, as we can see:

Cypress was originally designed to run end-to-end tests, but it also enables you to create component tests, they also support Integration tests and Unit tests (even though the documentation or application is not reflecting that at the moment).
This will generate the project structure, configuration files and test samples to get you started. Of course, you can also start from scratch in your favorite IDE.
Like most test automation frameworks, it provides Test Hooks so that you can perform different actions, such as executing once per worker before/after all tests.
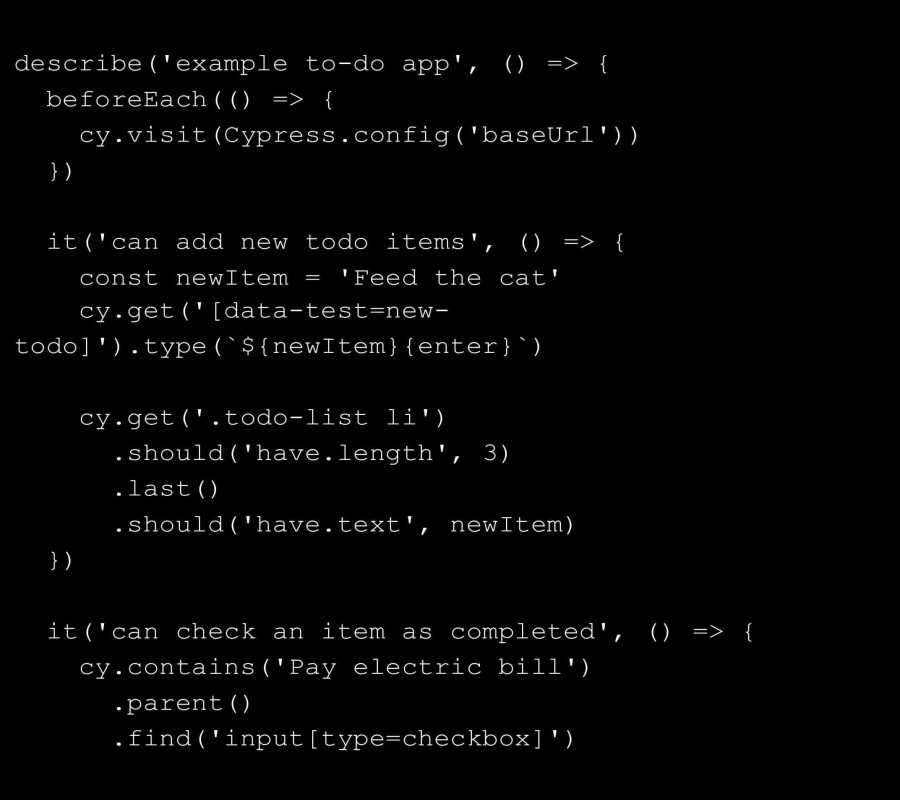
We have created a Cypress tutorial showing how to validate the Cypress todo example available from Cypress. This example is simple enough that we did not use any pattern, but if your approach requires the usage of the Page Object Pattern, Screenplay pattern or App Actions (actually advised in the Cypress blog) Cypress will help accomplish it.
Let's take a closer look into the tests we have defined to validate the Cypress todo example.

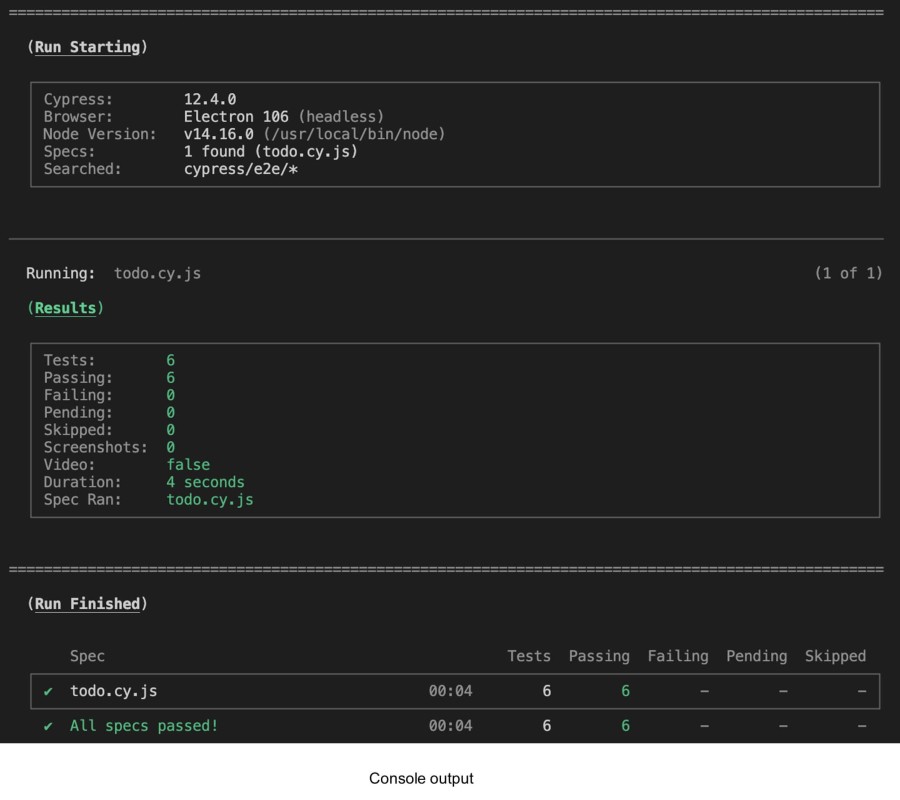
Once the code is ready, we want to execute the tests and generate a JUnit report; this is accomplished with the following command:

This will produce a JUnit report and show the result directly on the terminal.

For more detailed information on the tests, check the tutorial.
If you need more information on how to get started with Cypress, check the documentation available.
Integration with Xray
Quality is not the responsibility of one team or person and must be shared and available for the entire team/company to follow and contribute. The only way to raise the overall quality of your product/project is to involve everyone, and for that you need to provide visibility on what is happening in the testing area to construct a quality mentality.
Usually tests are executed in a local machine or in the CI/CD systems and only consulted by the testers, being executed in these isolated environments make the sharing more difficult.
If it is hard to know if the run has failed or is even executing, how can you know what is the requirement impacted if one specific test is failing? Is it important enough to stop a release, or can it be fixed in a minor release?
Xray aims to address those issues by increasing the visibility of everything that happens in your software development life cycle (SDLC). Xray accomplishes that thanks to its API and long list of integrations available, making it easy to adapt to your team needs.
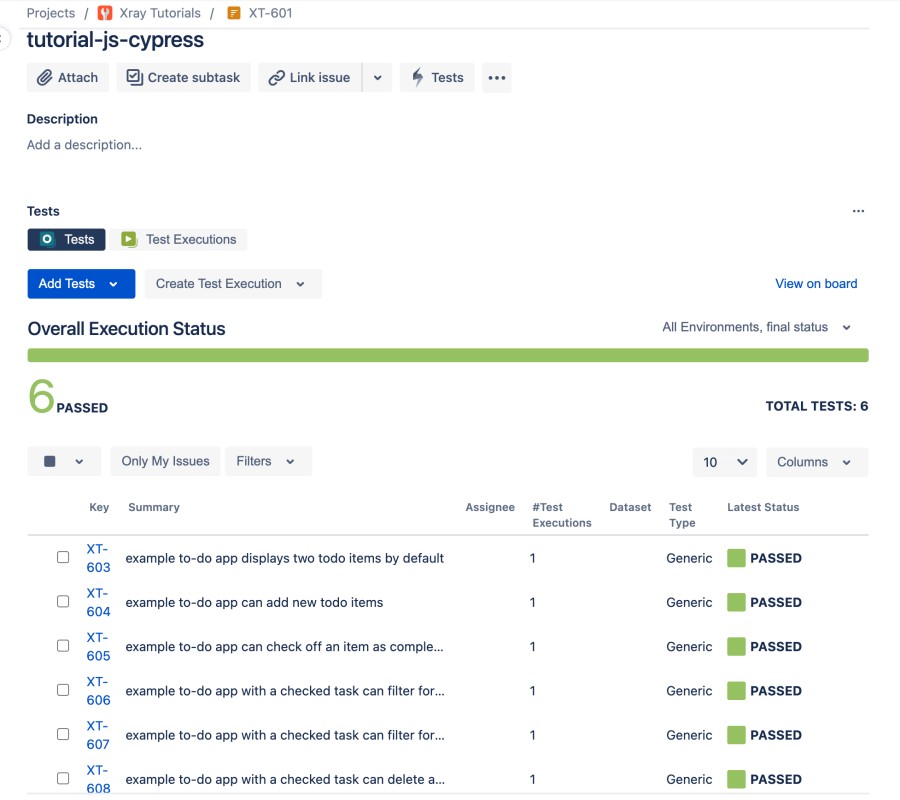
Coming back to the example, once you have the test results report generated, you can send them back to Xray using the API or any available integration. You can find more details in our cypress tutorial.

Now you will be able to know, in a central place, what are the requirements that are covered by tests and what are the status of those tests. With the information centralized, you have built in reports that will allow you and your team to look into your SDLC uniquely. For example, you can understand the traceability of any issue, back and forward, or quickly extract the requirement coverage analyzing it through different lenses (grouping those by components or priority).
Xray fill the missing link that we have in most systems, it connects the code with requirement and tests, this will allow your team to have access to new dimensions of information that will enhance the understanding of your process and will enable your team to take informed decisions and increase collaboration.
Xray will help your team and company in shifting towards a quality mentality where collaboration is key.


